너무 작은 글씨는 가독성이 안 좋아 글자의 기본 크기를 키우는 게 낫다.
지금부터 글자 크기 변경 방법에 대해 알아봅시다.
북클럽 스킨 티스토리 블로그 글자크기 변경 방법(CSS)
1. 블로그 관리 - 스킨 편집 - html 편집 - css 로 들어간다.
2. css 창을 클릭하여 ctrl + f 를 누르면 검색창이 뜬다. 거기에 entry-content p 라고 입력해본다.

3. font-size부분의 수치를 바꾸면 된다.
4. 적용을 누르고 새로고침을 누른다.
주의 1. 모바일로 봤을 때 글씨크기가 어떤지도 함께 보면서 바꿔야 한다. 모바일로 봤을 때 너무 크면 안 된다.
주의 2. '제목' 글자크기보다는 작아야 한다.
제목 글자크기도 바꾸고 싶다면? 아래의 설명을 보고 해보자.
▼▼▼▼▼▼
제목 글자크기 찾는 방법
css 화면 맨 위에 가면 06번이 보인다. etnry content이다.
ctrl+f를 쳐서 검색창을 열고 entry content를 검색하고 엔터치자.

엔터를 치면 아래에 있는 entry content를 찾을 수 있다
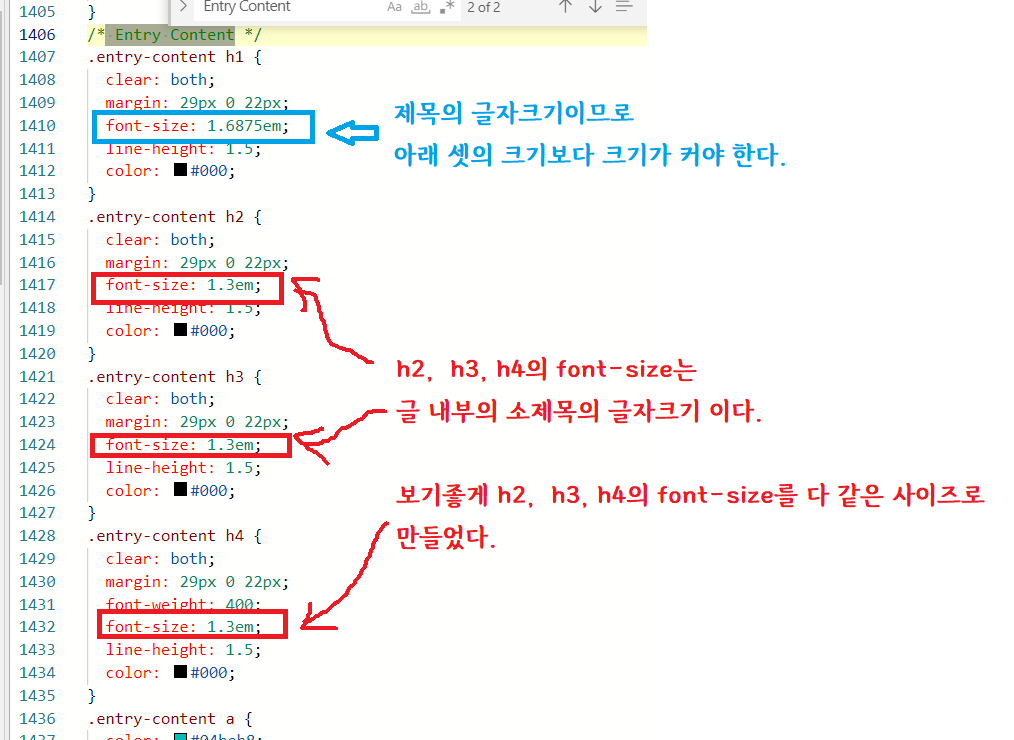
여기서 font-size를 변경해주면 된다.
h1은 글의 제목을 의미한다. 그러므로 h1의 font-size가 제일 커야 한다.
h2,h3,h4는 글의 소제목을 의미한다. 기본 글자크기 설정이 h2가 제일 크고 h3,h4 순이지만
그렇게 하면 글을 볼 때 이상하므로 h2,h3,h4의 font-size를 다 같은 사이즈로 하는 게 낫다.
물론 글을 작성할 때는 소제목의 제목 크기를 제목1, 제목2, 제목3으로 설정해놓지만
실제로 글이 발행되면 제목1로 설정한 글자나, 제목3으로 설정한 글자나 같은 글자 크기로 보여주게 된다.
즉, 글에서 h2,h3,h4는 살아있으나 읽는 사람은 h2,h3,h4가 구분되어 있음을 알지 못하게 하는 것이다.

참고 :
티스토리에서 글의 제목이 css에서 h1을 의미한다.
티스토리 글자 크기에서 제목1은 css에서 h2를 의미한다.
티스토리 글자 크기에서 제목2은 css에서 h3를 의미한다.
티스토리 글자 크기에서 제목3은 css에서 h4를 의미한다.
댓글